Theme Design Guidelines
This guide outlines key principles for using color in ADITO themes to ensure readability, accessibility, and a positive user experience.
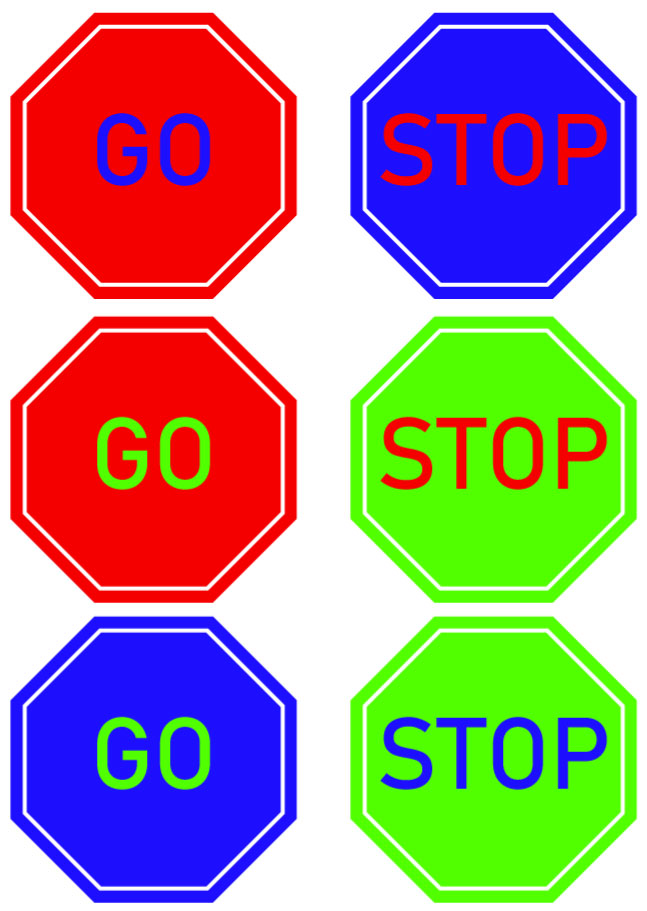
Color Combinations

On digital displays, colors are created through additive mixing of the primary colors red, green, and blue. While this enables a wide range of hues, some combinations can strain the eyes or reduce readability.
Key Considerations
- Highly saturated colors, especially those in the upper third of the RGB spectrum, can cause discomfort due to eye physiology and color saturation.
- Reducing saturation (e.g., by adjusting brightness or selecting cooler tones) improves readability.
- Blue is an exception: it has a darker luminance profile and can be used as a saturated text color.
- Avoid extreme RGB combinations (e.g., bright pink:
rgb(255, 0, 255)) for both text and background. - Prefer colors with medium or low saturation — these are more ergonomic and better suited for extended screen use.
- Always consider subjective perception: what is technically legible may still feel visually uncomfortable to users.
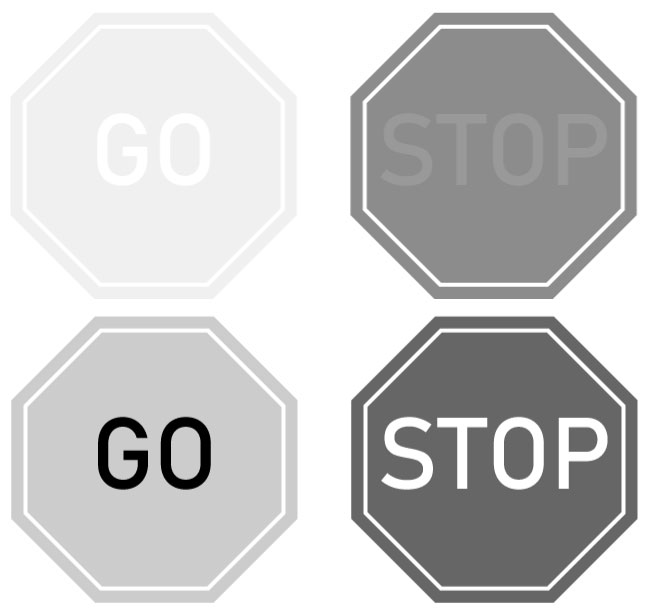
Contrast

Contrast ensures text remains legible against its background. This is critical for accessibility, especially under poor lighting conditions or on lower-quality displays.
Best Practices
- A minimum contrast ratio of 4.5:1 between text and background is required for readable content.
- Gray text on a gray background can cause readability issues; ensure enough difference in brightness.
- Use higher contrast for body text and critical information elements.
Psychological Effect of Colors
Colors carry psychological and cultural associations. Consider their emotional and symbolic impact:
- Red: energy, attention, urgency
- Blue: trust, calm, reliability
- Green: growth, success, confirmation
- Yellow: warning, positivity
- Gray: neutrality, deactivation
Use color intentionally to support content meaning and user expectations.
Summary: Key Principles for Color Use
Effective color design improves usability and user satisfaction. Keep these principles in mind:
- Use color discreetly and purposefully.
- Never rely on color alone to convey meaning — always provide alternative visual cues.
- Avoid visually aggressive or problematic color combinations.
- Design with color vision deficiencies in mind.
- Ensure text-background contrast meets minimum accessibility standards.
Color also plays a critical role in the design of icons, links, and other interface elements. Use it thoughtfully to support clarity and focus.